
Incidenti stradali
 Visualizzazioni di dati aperti del Comune di Palermo sui sinistri stradali nell’anno 2016
Visualizzazioni di dati aperti del Comune di Palermo sui sinistri stradali nell’anno 2016
Il Comune di Palermo ha pubblicato vari dati aperti sui sinistri stradali avvenuti nel territorio comunale e rilevato dalla Polizia Municipale. Uno di questi dati è dell’anno 2016 e contiene ogni sinistro con qualifica del danno, data, ora e posizione in geo coordinati.
Ho realizzato una visualizzazione di questi dati con una mappa interattiva che offre vari temi per esplorare i vari aspetti spazio temporali dei dati.
La mappa è realizzato con iXMaps, un framework in HTML5 per creare mappe interattive in grafica vettoriale e configurabili con un semplice linguaggio descrittivo.
In seguito descrivo alcuni elementi e passi della realizzazione. Il codice intero è consultabile su GitHub.
I dati
Il portale ‘Open Data’ del comune di Palermo offre l’accesso ai dati sui sinistri stradali attraverso vari link nei formato Shape, CSV e KML con licenza CC BY 4.0 IT e fornisce i metadati in una nota:
IL DATASET VIENE FORNITO ANCHE IN FORMATO KLM E CSV. IL DATASET E’ STATO GEOREFERENZIATO DALL’ISP. SALVATORE PULLARA LEGENDA CODICI: M = MORTALE – SINISTRO CON ALMENO UN DECEDUTO; R = RISERVA – SINISTRO CON ALMENO UNA PERSONA IN PROGNOSI RISERVATA SULLA VITA (CHE SE SCIOLTA SI TRASFORMA IN UN NORMALE INCIDENTE CON FERITI F SE AVVIENE IL DECESSO IN UN MORTALE M); F = FERITI – SINISTRO CON LESIONI A PERSONE; C = COSE – SINISTRO CON SOLO DANNI A COSE.
Per la visualizzazione ho scaricato il formato CSV, che contiene tutte le informazioni sui incidenti incluso le posizioni in geo coordinati. Aprendo il CSV con LibreOffice si presenta cosi:
Le colonne inquadrate contengono le informazioni utilizzati per la visualizzazione.
Definire il 1. tema
iXMaps definisce una grammatica per mappe tematiche che consiste in una sintassi per oggetti Javascript (JSON) che configurano visualizzazioni creati direttamente dai dati.
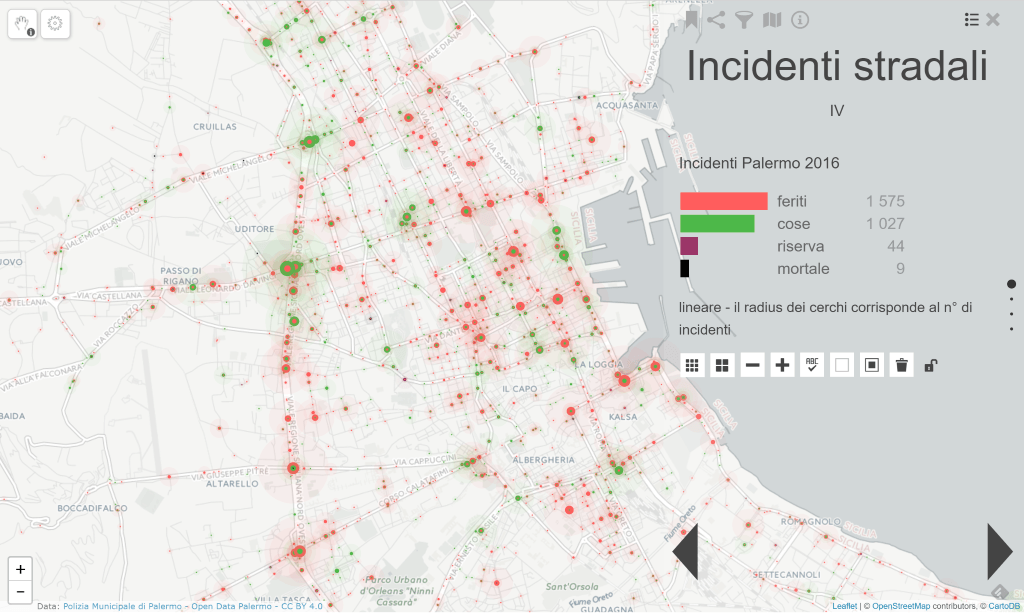
Il primo tema della mappa interattiva visualizza ogni incidente con un punto con il colore del danno.
var num_totale =
{
"layer": "generic",
"field": "Incidenti",
"field100": "",
"style": {
"type": "CHART|BUBBLE|EXACT",
"colorscheme": [
"RGB(77,184,73)",
"RGB(255,92,92)",
"RGB(3,3,3)",
"RGB(153,51,102)"],
"shadow": "false",
"dbtable": "totale_incidenti_georef",
"dbtableUrl": "../../data/Palermo/_20032017144826.csv",
"dbtableType": "csv",
"dbtableExt": "preprocess.js",
"datacache": "true",
"itemfield": "lat|lon",
"lookupfield": "lat|lon",
"values":[
"C",
"F",
"M",
"R"],
"label": [
"cose",
"feriti",
"mortale",
"riserva"],
"units": "",
"scale": "1",
"title": "Incidenti Palermo 2016",
}
};- “type“, “colorscheme” e “values” definiscono la rappresentazione come punti semplici con colore definito dalla colonna ‘Incidenti’ che può contenere i valori C,F,M o R per qualificare il danno.
- “lookupfield” definisce le colonne per la posizione (latitudine e longitudine) del punto.
- “dbtable” definisce un nome interno al dataset. Ci servirà in seguito per una procedure che elabora i dati e crea colonne aggiuntive per i temi con analisi temporali.
- ‘dbtableUrl‘ punta al dataset e ‘dbtableType‘ dice che e di tipo CSV
- “dbtableExt” definisce un file Javascript che contiene questa procedura.
Leggenda e navigatore tematico
A destra, sovrapposto alla mappa, si trova la leggenda della mappa con elementi per navigare nelle varie tematiche della mappa interattiva, adattare la rappresentazione ed altri elementi della interfaccia utente.
- mostra la leggenda degli elementi tematici della mappa
- contiene una grafica riassuntiva degli valori respettiva alla posizione della mappa
- offre strumenti per individualizzare il tema
- gestisce la navigazione tra i temi
Elementi della leggenda
- Strumenti vari, da sinistra a destra: creare segnalibri, condividere la mappa, definire filtri, cambiare mappa di fondo informazioni, indice temi
- La leggenda del tema: mostra le somme attuali del tema clicca su un colore per vedere solo
- il valore associato
- Strumenti per modificare la rappresentazione del tema
- Navigatore veloce pagine
- Navigatore temi
Come accedere ai vari temi della mappa
I temi della mappa sono divisi in aree tematiche e variazioni. La navigazione tra i temi avviene simile ad una presentazione:
- per le variazioni di una tematica si scorre a sinistra o a destra
- per cambiare la tematica in alto o in basso
si può usare sia le frecce visibili in basso o la rotellina della mouse, o un movimento sul touch screen
- In cima a destra si accede a un indice dei temi. Un altra possibilità di arrivare direttamente a un tema.
Note tecniche sulla legenda
La leggenda è una pagina HTML fondata su Bootstrap e jQuery che viene caricata in un iframe è interagisce con mappa attraverso Javascript.
Il navigatore tra i temi, che segue la logica di una presentazione, con movimento orizontale e verticale da un tema all’altro, è realizzato grazie a fullpage.js un jQuery plugin
di Alvaro Trigo.
Realizzare temi
Per realizzare un tema definito con oggetto JSON, come descritto sopra, ci serve una funzione.
ixmaps.newTheme(nome,configurazione,modo);dell’API di iXMaps. La chiamata viene codificato in <a> tag nascosto della pagina HTML e l’attivazione avviene quando l’utente cambia la pagina a sinistra/destra o in alto/basso.
Il <a> tag ci serve per la posizione alla quale viene inserito la leggenda del tema.
Tutto il codice della ‘storia’ della mappa, cioè la pagina HTML che gestisce i temi e la leggenda si trova su GitHub: index.html
I temi della mappa
Tutti i temi della mappa sono definiti nel file themes.js
1° tema – incidenti e danno
Il primo tema visualizza ogni incidente con un punto con un colore in relazione al danno.
Il trema ha alcune variazioni, che possono essere attivati con il scorrere a destra o sinistra.
I variazioni declinano l’applicazione di aggregazioni e varianti grafici con l’intenzione di aumentare la visibilità di zone con caratteristiche simili. Alla fine è una sequenza di sperimenti fatto con i strumenti analitici e grafici di iXMaps con la speranza che tutti variazioni possono aiutare per capire i dati.
- la 1° variante aggiunge un effetto ‘incandescenza’ intorno ai singoli punti. Questo porta ad una maggiore visibilità delle ‘zone calde’ dove il punti si sovrappongono.
- la 2° applica un’aggregazione per griglia
- la 3° variante aumenta il rapporto tra numero di eventi e grandezza degli cerchi e riposiziona i punti aggregati per griglia nel centro del valore dell’aggregazione: in effetti, i punti tornano sulle strade!
Aggregazioni dinamiche
Tutti temi, tranne i primi due, implementano un’aggregazione degli singoli eventi per una griglia rettangolare definita in pixel dello schermo.
Cosi, in relazione allo zoom della mappa, il numero degli eventi che cadono in un rettangolo cambia, è in conseguenza il livello di aggregazione fino a mostrare i singoli eventi.
La leggenda del tema mostra sempre il conteggio degli elementi attualmente visibile nella mappa, si aggiorna spostando o zoomando la mappa.
2. area tematica: Analisi temporali
Nella 2° parte, la visualizzazione propone delle analisi temporali degli sinistri per:
- giorno della settimana
- fascia oraria
- mese del anno
Per poter configurare questi temi dobbiamo prima creare nuove colonne nei dati con valori espliciti respetto ai analisi temporali, come per esempio il giorno della settimana (da 0 a 7). Per questo ci serve una procedura definita in ‘preprocess.js‘:
window.ixmaps = window.ixmaps || {};
window.ixmaps.totale_incidenti_georef = window.ixmaps.totale_incidenti_georef || {};
(function() {
ixmaps.totale_incidenti_georef.after = function(script) {
...
che crea le seguente nuove colonne
per poter definire il seguente tema che visualizza il numero di incidenti per giorno della settimana.
var giorno_della_settimana_curve =
{
"layer": "generic",
"field": "GiornoDellaSettimana",
"field100": "",
"style": {
"type": "CHART|SYMBOL|EXACT|FIXSIZE|SEQUENCE|PLOT|LINES|AREA|BOX|GRID|ZEROISVALUE|AGGREGATE|RECT|SUM|GRIDSIZE",
"colorscheme": [
"#0079C6",
"#0079C6",
"#0079C6",
"#0079C6",
"#0079C6",
"RGB(237,124,137)",
"RGB(237,124,137)"
],
"shadow": "true",
"dbtable": "totale_incidenti_georef",
"dbtableUrl": "../../data/Palermo/_20032017144826.csv>",
"dbtableType": "csv",
"dbtableExt": "preprocess.js",
"itemfield": "lat|lon",
"lookupfield": "lat|lon",
"values": [
"1",
"2",
"3",
"4",
"5",
"6",
"0"],
"title": "Giorno della settimana",
"label": [
"Lunedì",
"Martedì",
"Mercoledì",
"Giovedì",
"Venerdì",
"Sabato",
"Domenica"],
"xaxis": [
"L",
"M",
"M",
"G",
"V",
"S",
"D"],
"scale": "1",
"minvalue": "0",
"normalsizevalue":"20",
"boxopacity": "0.1",
"gridwidth": "100px",
"title": "Incidenti Palermo 2016",
"snippet": "Incidenti aggregati per griglia geografica e per giorno della settimana"
}
};Quasi tutto viene descritto con la variable ‘type’
CHART|SYMBOL|EXACT|FIXSIZE|SEQUENCE|PLOT|LINES|AREA|BOX|GRID|ZEROISVALUE|NEGATIVEISVALUE|AGGREGATE|RECT|SUM|GRIDSIZE- CHART | SYMBOL | EXACT| FIXSIZE | SEQUENCE | PLOT | LINES | AREA
forse è un po’ strano, ma definisce una curva come sequenza di simboli per ogni valore esatto (EXACT) della colonna di valori ‘GiornoDellaSettimana’; i valori ammessi sono definiti nal array “values” - BOX | GRID
fa che la curva a un fondo - ZEROISVALUE
ammette zero come valore - AGGREGATE | RECT | SUM
definisce l’aggregazione dei valori per una griglia rettangolare la quale dimensione viene definito con la variable “gridwidth” in 100 pixel (dello schermo);
qui vengono creati i valori delle curve; per ogni rettangolo della griglia si crea le somme degli incidenti per giorno della settimana; importante: “field” è “GiornoDellaSettimana” il “type” contiene ‘EXACT’ e i valori sono definiti in “values” - GRIDSIZE
definisce la dimensione dei grafici come la griglia
3. area tematica: Analisi di pericolosità
La 3° parte è un tentativo di creare un indice sintetico della pericolosità calcolando la somma degli incidenti con feriti o morti diviso per il numero di incidenti per una griglia esagonale. I risultante frazione viene normalizzato tra 0 e 1 e visualizzato con crescente opacità di colore e numero testuale.
Creare mappe individualizzati e condividerle
Per ultimo vorrei promuovere la possibilità di creare mappe individualizzate da partire dei temi definiti e creare o un segnalibro o ottenere un codice per includere il tema personalizzato in una pagina HTML o in fine anche una URL unica per riprodurre la mappa creata in qualsiasi browser con capacità HTML5.
Qui, per esempio, ho creato una visualizzazione ‘nuova’ cambiando la mappa del fondo e selezionando solo una parte del tema nella leggenda. 
Utilizzando l’icona ‘share’ nel menu, si apre una finestrina con i codici per inserire la mappa e l’URL che contiene tutto il tema.  L’URL viene anche offerta in formato corto usando il servizio WEB tinyurl.com:
L’URL viene anche offerta in formato corto usando il servizio WEB tinyurl.com:
http://tinyurl.com/kayylhp – Usando questo link si riproduce questa mappa.
Alcuni link
La mappa interattiva
Il codice su Github
fullpage.js di Alvaro Trigo
bootstrap HTML, CSS, and JS framework
icomoon free Icon Pack









