
Palermo 3D Maps WRLD
Qualche giorno fa Ciro Spataro, che è sempre alla ricerca di notizie interessanti, mi consiglia di leggere un post su Medium. E’ un post del Team WRLD, Build a Dynamic Map of London.
Nel post si parla di una mappa dinamica 3D, più leggo e più la cosa mi intriga, grazie Ciro!
Voglio capirne di più!
Per prima cosa mi chiedo chi e cosa sia WRLD scoperto che:
è una piattaforma dinamica di mappatura 3D per edifici intelligenti, città, giochi, e esperienze virtuali, crea fornisce un ambiente 3D completamente testurizzato che utilizza un sistema di coordinate globali in modo reale, quindi è pronto per essere utilizzato immediatamente – non è necessario creare un ambiente 3D o importare dati aggiuntivi di GIS. Crea stili personalizzati e utilizza lo strumento Unity per selezionare i livelli di dati desiderati – strade, edifici, alberi, etichette, ecc, tutto questo per una varietà di sistemi operativi / dispositivi come iOS, Android, OSX, OculusVR e WebGL.
Proseguendo la ricerca trovo questo post Building Gorgeous 3D Maps with eegeo.js and Leaflet.
Leaflet è la principale libreria JavaScript open-source per mappe interattive mobile, e che utilizzo quasi sempre per realizzare le nostre mappe, ma cos’è eegeo.js?
eegeo.js è libreria JavaScript open-source, per creare l’interfaccia di 3D web mapping;
Quindi con eegeo.js, Leaflet e OpenstrettMap possiamo realizzare mappe 3D open-source, Ottimo! non mi resta che provare.
Seguendo la guida del post Building Gorgeous 3D Maps with eegeo.js and Leaflet, costruire una mappa base è molto semplice.
Di cosa abbiamo bisogno?
Leaflet (documentazione, esempi)
eeGeo.js (documentazione, esempi)
free eeGeo API key, per ottenere le api key basta registrarsi gratuitamente al sito WRLD
Server o spazio web online dove caricare il file HTML, CSS e JavaScript (in locale la mappa non funziona).
A seguire il codice html per realizzare una semplice mappa 3d, basta sostituire le coordinate su cui centrare la mappa ed inserire le proprie api key
<!DOCTYPE HTML>
<html>
<head>
<script src="https://cdn-webgl.eegeo.com/eegeojs/early_access/latest/eegeo.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.0.1/leaflet.css" rel="stylesheet" />
</head>
<body>
<div style="position: relative">
<div id="map" style="height: 400px"></div>
<script>
var map = L.eeGeo.map("map", "your_api_key_here", {
center: [38.115660, 13.361466],
zoom: 16
});
</script>
</div>
</body>
</html>
Per migliorare la mappa si possono inserire molte funzioni, descritte qui.
Per migliorare la mappa si possono inserire molte funzioni che troviamo spiegate qui.
Ad esempio possiamo aggiungere una funzione per Spostare la fotocamera (Moving the camera) o per Regolazione della direzione e dell’inclinazione (Adjusting heading and tilt) possiamo aggiungere subito dopo “ zoom: 16 }); ” del codice precedente
questa nuova funzione;
setTimeout(function() {
map.setCameraHeadingDegrees(45).setCameraTiltDegrees(20);
}, 1000);
Tutto molto semplice!
Volendo si può anche far cambiare il tempo meteorologico o cambiare l’ora del giorno.
Visto che parte del codice è basato sulla libreria Leaflet, ho inserito qualche plugin di leaflet che normalmente uso per realizzare le mappe.
In questo caso ho inserito solamente:
Sidebar-v2, per creare una sidebar a scomparsa;
Leaflet-hash, per generare URL che contengono livello di zoom e posizione corrente;
Leaflet.MousePosition, è un semplice controllo della posizione del mouse. Esso mostra le coordinate geografiche del puntatore del mouse, mentre viene spostato sulla mappa;
Leaflet.zoomhome, che aggiunge un pulsante Home al controllo zoom per ripristinare la visualizzazione;
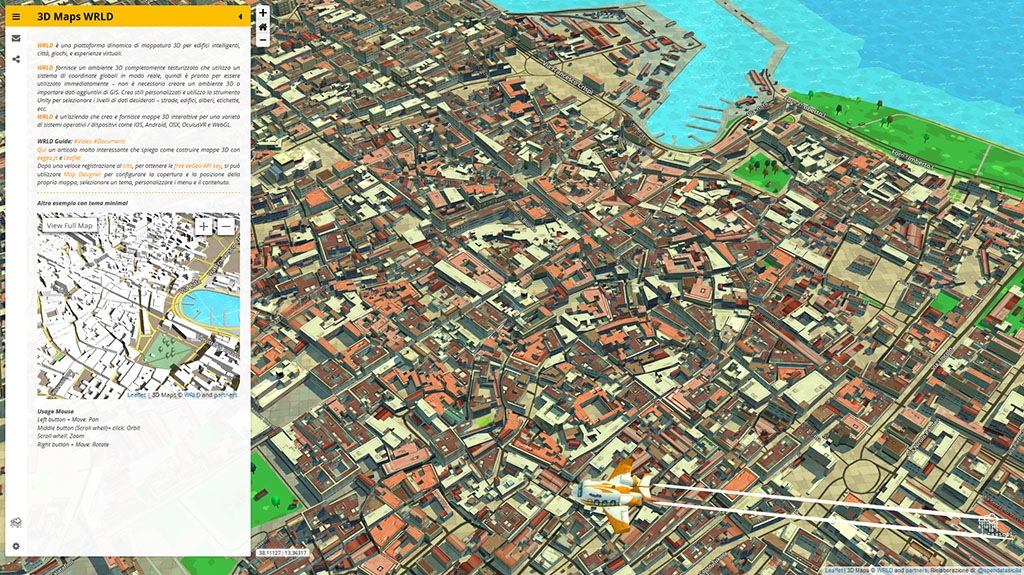
Ecco la nostra mappa con tema standard!
Ecco i comandi per facilitare la navigazione della mappa
Usage Mouse
Left button + Move: Pan
Middle button (Scroll whell)+ click: Orbit
Scroll whell: Zoom
Right button + Move: Rotate
Registrandosi al sito si ha possibilità di accedere al pannello Developer, da dove è possibile accedere a SDK e API per lo sviluppo di mappe 3D in una vasta gamma di piattaforme popolari.
 Si può usare lo strumento Map Designer per creare mappe personalizzate, e scegliere un tema di base diverso da quello proposto di default.
Si può usare lo strumento Map Designer per creare mappe personalizzate, e scegliere un tema di base diverso da quello proposto di default.
 Mappa con tema minimal
Mappa con tema minimal  Mappa fullcrenn con tema minimal
Mappa fullcrenn con tema minimal
Tema Cardboard Mappa fullcrenn con tema cardboard
Mappa fullcrenn con tema cardboard
Si può aggiungere un ulteriore menu di ricerca personalizzato Le mappe realizzate con Map Designer possono essere facilmente inserite nei propri sito/blog grazie alla possibilità di poter incorporare il codice.
Le mappe realizzate con Map Designer possono essere facilmente inserite nei propri sito/blog grazie alla possibilità di poter incorporare il codice.
 Per personalizzare maggiormente le mappe non basta il semplice account free ma si deve attivare un account a pagamento.
Per personalizzare maggiormente le mappe non basta il semplice account free ma si deve attivare un account a pagamento.
È una piattaforma davvero molto interessante e da approfondire, mi riprometto di fare ulteriori test, magari inserendo in mappa gli opendata sui dati del trasporto pubblico locale di Palermo.
Grazie Ciro per avermi consigliato la lettura del post.
