
Uno sguardo sul Patrimonio Culturale di Palermo
patrimoniodipalermo.netlify.app, la dataviz che riscopre la Città
a cura di:
– Silvia Spacca | Laurea magistrale in Ingegneria del Cinema. 3D Artist, grafica, fotografa https://twitter.com/silla_abrasax
– Leonardo Zanchi | Dopo la laurea magistrale in Computer Science metto i pallini sulle mappe https://twitter.com/lezanviz
Zīz, Πάνορμος, Panormus, Balarm, in ogni caso Palermo, una città dai mille volti e dalle molte dominazioni, ognuna delle quali ha lasciato alla popolazione mondiale inestimabili tesori appartenenti a epoche e culture diverse.
In considerazione del vasto Patrimonio Culturale della Città, concentrato in gran parte nell’originario centro nevralgico costituito dagli antichi quartieri della Kalsa, l’Albergheria, la Loggia e il Capo, è nata l’idea di realizzare una visualizzazione che permetta di volgere uno sguardo generale a questi Beni, contestualizzandoli all’interno del tessuto urbano.
La visualizzazione è consultabile all’indirizzo: https://patrimoniodipalermo.netlify.app/.
Tracce della connessione con il territorio possono essere ritrovate nelle scelte grafiche, progettate nel dettaglio per creare l’effetto di una cartolina d’altri tempi.
Il font usato riproduce quello delle illustrazioni del dopoguerra, affiancato dall’immagine delle Cubula, scelta per identificare l’intero Patrimonio Culturale; un edificio arabo-normanno che assurge a simbolo di multiculturalità e integrazione, aspetti che storicamente hanno caratterizzato la Città.
Infine la scelta della paletta di colori utilizzati per i componenti grafici, essa infatti è stata realizzata prendendo le tonalità più utilizzate nelle tradizionali ceramiche di Caltagirone, anche loro scelte a simboleggiare la cultura siciliana più in generale.

La struttura
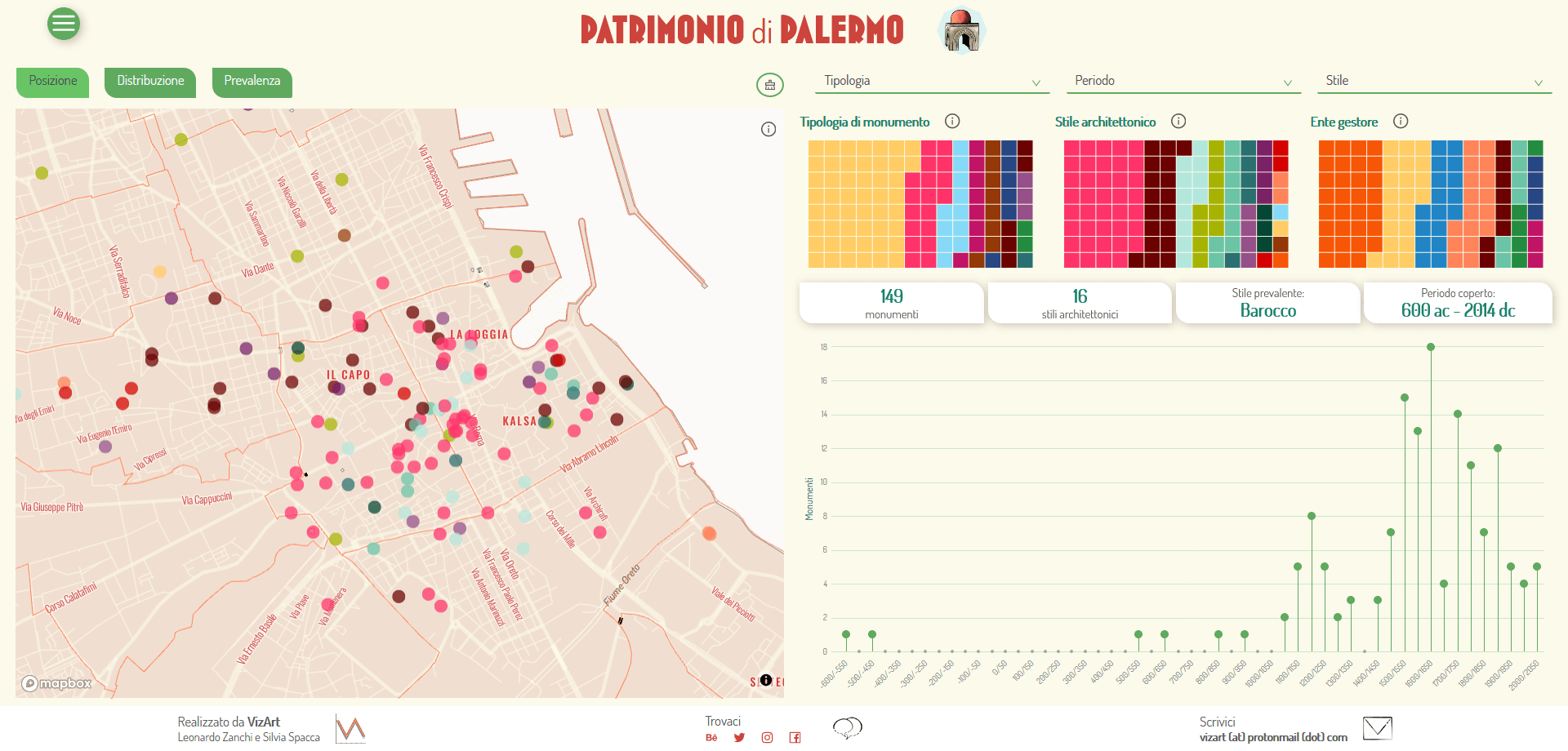
La visualizzazione si presenta come una dashboard composta da tre aree tematiche, da noi identificate come: i luoghi, il tempo e le proporzioni. Ognuna di queste risponde in modo interattivo ai filtri che l’utente può impostare dalle select.
I luoghi sono costituiti, tecnicamente parlando, da una Scattermap, una Gridmap e una Choropleth, definite rispettivamente Posizione, Distribuzione e Prevalenza, al fine di facilitare l’esperienza utente. Le mappe possono essere visualizzate una per volta attraverso dei bottoni e mostrano diversi aspetti dei monumenti rispetto alla loro posizione geografica, alla distribuzione nel territorio e la prevalenza di uno stile architettonico rispetto ad altri per ogni quartiere. I tooltip che accompagnano la selezione di ogni elemento forniscono informazioni circa la locazione dell’edificio, l’anno di costruzione e il quartiere di appartenenza.
Il tempo è costituito da un grafico di tipo Lollipop, in cui l’ascissa rappresenta l’evoluzione temporale, che procede di cinquant’anni in cinquant’anni, mentre l’ordinata mostra la quantità di monumenti per ogni gruppo appartenente all’asse temporale considerato. Quando non sono presenti edifici per un determinato periodo, il grafico mostra una sfera grigia alla base dell’asse.
Le proporzioni sono composte da tre Waffle, i quali mostrano proporzionalmente informazioni sullo stile architettonico, la tipologia di Bene e l’Ente gestore dello stesso, così da permettere uno sguardo generale sulla totalità delle voci presenti nel database. Ogni categoria è identificata con un colore e un tooltip permette di ottenere informazioni specifiche sulla categoria selezionata.
Per andare incontro alla maggiore quantità di persone possibile e facilitare l’esperienza utente, ogni grafico ha una leggenda a scomparsa, è stato inserito un pannello di spiegazioni attivabile con il tasto menu ed è stata introdotta una guida passo passo che mostra le principali azioni che l’utente può effettuare.
I dati
Il dataset che abbiamo scelto per realizzare la visualizzazione è disponibile all’interno del Portale Open Data del Comune di Palermo. Nonostante i dati risultassero parziali, non aggiornati dal 2017 e con errori e imprecisioni, con le dovute modifiche e correzioni sono stati una base di partenza discreta. Abbiamo corretto campi, eliminato quello che non sarebbe servito e aggiunto informazioni essenziali per ciò che si voleva visualizzare.
La nostra versione è disponibile qui, per qualsiasi dubbio/proposta, aprite una issue.
Dal nostro punto di vista, la forza del dato risiede anche nella sua stessa esistenza e nella funzione di stimolo che può assolvere.
In questo modo è andata la realizzazione del progetto sul Patrimonio di Palermo: stavamo cercando qualche ispirazione all’interno del Portale e l’idea di colorare la città in base allo stile dei monumenti è nata man mano che si prendeva coscienza della presenza dei dati e di quello che permettevano di creare.
Le criticità che abbiamo individuato nel dataset sono riassumibili in tre punti:
- è estremamente parziale, contiene solo 140 monumenti e spesso alcuni campi dei dati hanno un valore nullo.
- non viene aggiornato dal 2017. Dal punto di vista del nostro lavoro non è un grosso problema, ma in generale non è auspicabile.
- contiene errori piuttosto grossolani riguardo alla posizione del monumento, in particolare per latitudine e longitudine (alcuni beni sono posizionati nel golfo di Palermo).
Come già detto, il secondo punto non è nel nostro caso un problema, così come il terzo, per quanto richieda molto tempo correggere le inesattezze. Il primo punto è sicuramente quello più importante, perché rischia di inficiare tutto il senso della visualizzazione. Il dataset è scarno, 140 voci sono veramente poche se messe a confronto con quello che Palermo possiede. Dovrebbe essere ampliato, dato anche l’estremo interesse che il patrimonio di una città come Palermo riscuote.
Dei campi disponibili su ogni singola voce abbiamo deciso di utilizzare la descrizione (il tipo di monumento), la denominazione (il nome del monumento), il gestore (l’ente gestore del monumento), latitudine, longitudine e indirizzo. Al dataset mancavano importanti informazioni (basilari, almeno nel nostro caso, ma sentirei di estenderlo al dataset in generale) relative all’anno di costruzione e allo stile. A volte queste informazioni sono contenute più o meno esplicitamente nella proprietà Cenni_storici, ma sono difficilmente estraibili in modo automatizzato, data anche la parzialità con cui compaiono riportate nelle proprietà. Molto del tempo è stato quindi dedicato a ricercare l’anno di costruzione del monumento e il suo stile e ad aggiungere voci mancanti. Qua si aprirebbe un discorso molto lungo, che può essere riassunto in questo modo: un inferno.
A questo proposito apro una piccola parentesi: se qualcuno è a conoscenza di monumenti mancanti, corredati dalle informazioni sopra elencate, scriveteci così che sia possibile ampliare il dataset e la visualizzazione (dove è finito il liberty di Palermo?), senza limitarsi al solo nome del Bene, ma includendo le informazioni annesse, che sono la parte più complicata da individuare. Lo stesso se avete notato errori in quello che è già presente.
Lo Sviluppo
Dal punto di vista implementativo si tratta di una web application realizzata con ReactJS. Si potrebbe obiettare che la scelta di utilizzare tale libreria per un sito web simile sia “overkill”, tanto boilerplate per una singola pagina non soggetta ad update: sono d’accordo, non era sicuramente necessario introdurre React per realizzarla, ma è diventato talmente semplice avere una base di partenza “up and running”, che non riesco a farne a meno. In realtà il vero motivo per cui React è diventato per me imprescindibile è la galassia di librerie che sono costruite attorno ad esso e la semplicità con cui è possibile introdurle nel proprio progetto. Ne cito alcune che ritengo più valide, e che dovrebbero essere tenute in considerazione da chi fa dataviz con React:
- DeckGL: è un framework costruito su webgl che permette di visualizzare una grande mole di dati geospaziali. Da quando l’ho scoperto e devo trattare dati spaziali, è la mia prima scelta (anche sopra Leaflet), specialmente su React. È open-source ed è realizzata da Uber.
- KeplerGL: se avete bisogno di visualizzare dati geospaziali velocemente, direttamente online senza installare nulla sul proprio PC, è la scelta migliore. Sempre di Uber, sempre opensource.
- Nivo: d3.js e React? Nivo è una delle mie prime scelte quando ho bisogno di grafici classici, specialmente se ho bisogno di un Waffle. Sempre open source.
- Recharts: sempre d3.js e React. La libreria mette a disposizione dei layout pronti all’uso, ma consente anche di personalizzarli. Sempre open source.
- VX: ancora d3.js e React. Normalmente impiego questa libreria quando ho necessità di creare grafici che hanno bisogno di una certa personalizzazione, ma voglio una base solida di partenza basata sui paradigmi di React. Rispetto alle altre due librerie, VX è ad un livello di astrazione più basso, più vicino a d3.js, ma con il vantaggio che qualcuno si è già preso la briga di implementare ogni modulo come componente. Sempre open source.
- Highcharts: è una libreria che ho scoperto durante un lavoro per una azienda dove avevano l’assoluta necessità di impiegare Highcharts. È ben fatta, solida, ben supportata, ma è pagamento per prodotti commerciali. La uso spesso per i progetti, soprattutto se ho bisogno di grafici classici. Su React dò sempre più spazio a react-jsx-Highcharts, un wrapper non ufficiale di Highcharts, alternativa a quella ufficiale.
- Per riferimento lascio altre librerie che ho impiegato di tanto in tanto, in ordine sparso: Reaviz, React-vis, Semiotic, Vega e Vega-lite, G2, Echarts, HarpGL. Tutto open source, tutte free.
In questo progetto sono state impiegate tre librerie grafiche: DeckGL, Nivo e Highcharts.

Con DeckGL è stata realizzata la parte di visualizzazione geospaziale, che consiste nelle tre mappe a sinistra (in una visualizzazione desktop).
DeckGL utilizza un layer statico che rappresenta la mappa, implementato con un componente di React-map-gl (se dovete utilizzare Mapbox su React, React-map-gl [https://visgl.github.io/react-map-gl/] è la libreria che vi serve), e tre layer dinamici che codificano i dati disponibili, implementati utilizzando i componenti offerti da DeckGL.
<DeckGL
initialViewState={{ longitude: 13.36, latitude: 38.11, zoom: 13 }}
controller
<StaticMap
reuseMaps
mapStyle="linkMapboxStyle"
preventStyleDiffing
mapboxApiAccessToken="token"
/>
</DeckGL>
Quello che vedete è praticamente tutto quello che serve per avere una mappa pronta all’uso. Per aggiungere i dati è necessario dichiarare il layer e aggiungerlo al componente di DeckGL in questo modo.
const layerGeoJson = new GeoJsonLayer({
id="geojson"
data: dataGeoJson,
filled: true,
getFillColor: (d) => getColorQuartiere(d.properties.quartiere),
visible: true,
});
<DeckGL
layers={layerGeoJson}
/>
Per avere interattività negli oggetti rappresentati nella visualizzazione c’è da scrivere qualche riga di codice in più, ma nulla di complicato, una useEffect() è sufficiente.
Con Nivo, invece, si sono realizzati i tre Waffle in alto a destra, utilizzati per mostrare le proporzioni.

Ciò che mi piace di Nivo è il suo approccio dichiarativo all’implementazione dei charts, che lo rende estremamente semplice nel suo utilizzo. Se con Deck.GL le righe di codice erano una ventina per avere una mappa con dei dati rappresentati, con Nivo per avere un Waffle pronto e responsive ne sono sufficienti 5.
<ResponsiveWaffle
data={dataWaffle}
totale={sommaTotaleDeiValori}
rows={righe}
columns={colonne}
/>
Se non conoscete la libreria, fate un salto sul sito ufficiale e guardatevi uno dei componenti che mette a disposizione, per esempio il Waffle[https://nivo.rocks/waffle/]. Avete provato le modifiche on the fly al chart?
Con Highcharts è stato realizzato il Lollipop in basso a destra. Come già detto, alcuni mesi fa ho fatto la conoscenza di una libreria wrapper per React di Highcharts chiamata react-jsx-highcharts, una alternativa al wrapper ufficiale Highcharts-react. Si trattava di una situazione un po’ al limite, in cui avevo moltissimi dati (ordine del milione) in una Heatmap e doveva essere possibile interagire con il grafico, cambiare i dati mostrati. La prima implementazione l’ho realizzata con Highcharts-react, non era brillante, i tempi di attesa erano superiori al secondo. Avevo provato tutto quello che mi era venuto in mente, passare da svg a canvas, eliminare qualsiasi animazione, ma i tempi ancora non erano soddisfacenti. Ho provato react-jsx-highcharts e la transizione dei dati era pressoché istantanea, nessun ritardo. Da quel momento in poi è diventata la mia libreria di Highcharts per React.

Nel caso del Lollipop le righe di codice sono circa una decina, direi non male?
<HighchartsReact>
<Chart type="lollipop" />
<Title enabled="false" />
<Subtitle enabled="false" />
<Credits enabled="false" />
<Legend enabled="false" />
<XAxis type="categories" categories="categorieAsseX" min={0} max={categorieAsseX.lenght - 1} />
<YAxis type="linear" min={minAsseY} max={maxAsseX} />
<Series type="lollipop" data={data} />
<Tooltip />
</HighchartsCharts>
Ciò che mi piace in generale di Highcharts è il vasto parco di grafici che mette a disposizione, non sono personalizzabili come con d3.js, ma conoscendo a fondo la libreria è possibile spingersi molto oltre quelle che sono le demo disponibili [https://www.highcharts.com/demo]. Un altro aspetto che mi piace è la generalità con cui si dichiarano gli elementi che costituiscono il grafico, riuscendo a stabilire un semplicità di utilizzo che difficilmente trova eguali.
Ovviamente il discorso non si esaurirebbe qui, si potrebbe parlare della struttura che permetta di interagire con i grafici, della costruzione del dato, dell’interfaccia e l’esperienza utente. Tipicamente parti del lavoro che richiedono molto tempo, in particolare la costruzione del dato, che in alcuni casi è parzialmente facilitata se è già presente un dataset e la realizzazione di un’interfaccia utente che sia responsive, intuitiva, accattivante e che rispecchi coerentemente la natura del lavoro.
Poi l’ultima parte della progettazione: ottimizzazione, testing e debugging.

